Laravel is an extraordinary PHP system. Right now, it is the most featured PHP extend and a lot of companies and individuals everywhere throughout the world utilize it to manufacture astonishing applications. In this instructional exercise, I’ll demonstrate to you that it is so simple to build a web application with Laravel.
Laravel is a free, open-source PHP system intended for building web applications with an expressive and exquisite sentence structure. In laravel reduce your time and exertion since it ships with a considerable measure of elements out of the crate. Using laravel, did not attempt to write a lot of its functionality from scratch, it makes great utilization of effectively composed and all around tried parts from the PHP people group.
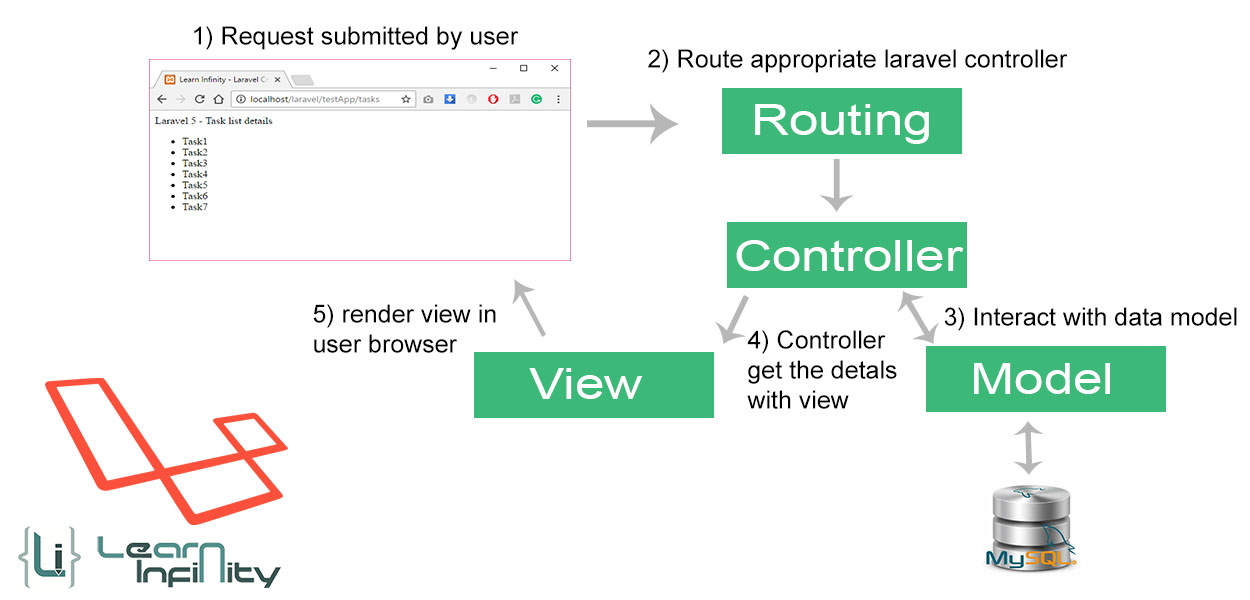
The Laravel applications take after the Model-View-Controller configuration design.
- Models process your database and pass the important information.
- Views are pages that render information
- Controllers handle client demands, recover information from the Models and pass them toward the perspectives.
How about we begin
Laravel uses Composer to deal with its conditions. In this way, before utilizing Laravel, ensure you have Composer introduced on your machine. We can install Laravel by issuing the Composer create-project command in your terminal like so: composer create-project –prefer-dist laravel/laravel <app-name>.
|
1 |
composer create-project --prefer-dist laravel/laravel testApp “5.2.*”. |
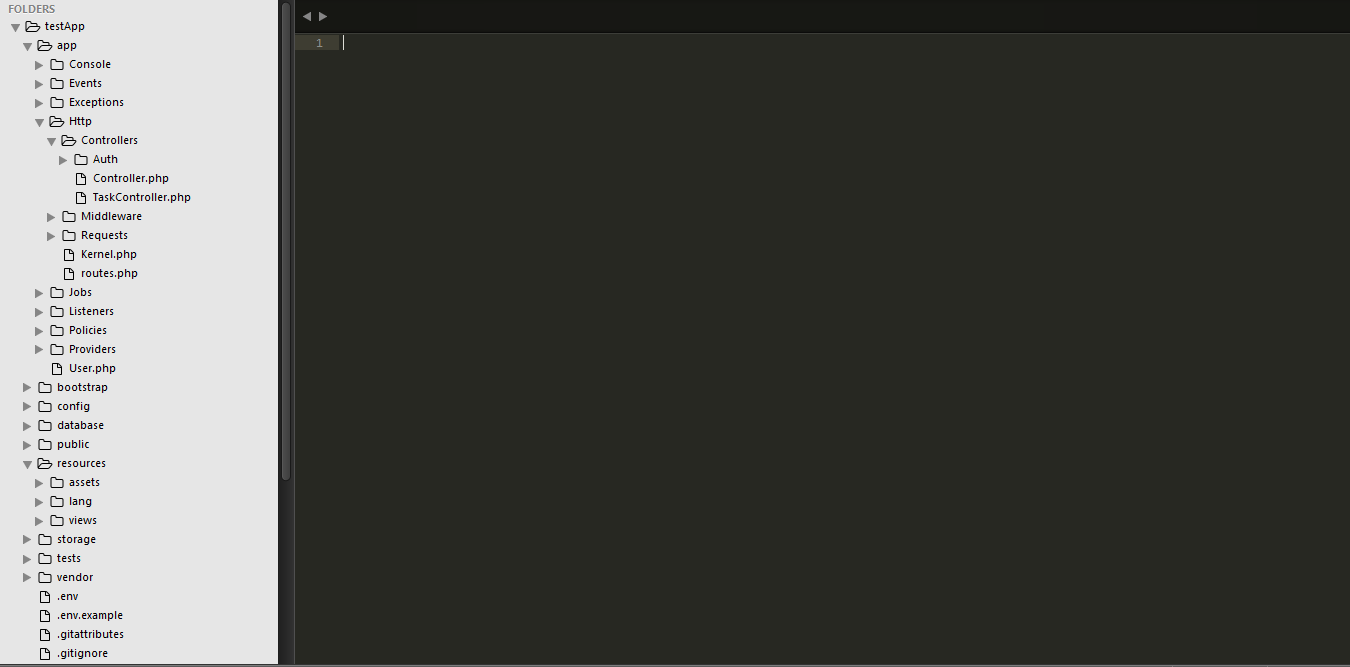
Laravel Director structure:
App – contains following directory
Console – Contains all your Artisan commands
Events – Contains all your event handler classes.
Exceptions – Contains your application exception handler and user defined exception classes.
Http – Contains every one of your controllers, middleware, demands and route details
Jobs – Contains all the jobs queued by your application
Listeners – Contains all the handler classes for your occasions.
Policies – Contains the approval or authorization strategy classes for your application.
Providers – Contains all your application service providers.
bootstrap – contains your system auto loading documents and produced store records
config – contains your application’s setup documents.
database – contains your database migrations and seeds.
public – contains your assets(images, js, css and other documents).
resources – contains your views and localization files.
storage – contains all your ordered Blade layouts, caches and logs details.
tests – contains all test classes.
vendor – contains your app dependencies.
Creating a Controller:
Open up your terminal and run the command below to create a TaskController
|
1 |
php artisan make:controller TaskController |
Goto app/Http/Controllers/TaskController.php and configure it like so:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
<?php namespace App\Http\Controllers; use Illuminate\Http\Request; use App\Http\Requests; class TaskController extends Controller { public function index(){ $page_name = "Task list details"; $tasks = ["Task1", "Task2", "Task3", "Task4" , "Task5" , "Task6" , "Task7" ]; return view('tasks', compact('page_name', 'tasks')); } } |
view(‘tasks’, compact(‘page_name’, ‘tasks’)); mean that we are passing the necessary variable value to a view called tasks.blade.php.
Creating a Routes:
Open up app/Http/routes.php and configure it like so:
|
1 2 3 4 5 6 7 |
/* |-------------------------------------------------------------------------- | Application Routes |-------------------------------------------------------------------------- */ Route::get('/tasks', 'TaskController@index'); |
Once a requested the ‘/ tasks’ route, it invokes the index method of the TaskController and renders the serve the value in the tasks view.
Creating a View:
Go to the resource/view director and create new file and save the following content tasks.blade.php.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
<!DOCTYPE html> <html> <head> <title>Learn Infinity - Laravel Creating your first Laravel Application</title> <link href="https://fonts.googleapis.com/css?family=Lato:100" rel="stylesheet" type="text/css"> </head> <body> <div class="container"> <div class="content"> <div class="title">Laravel 5 - {{$page_name}}</div> </div> </div> <ul> @if(count($tasks)>0) @foreach($tasks as $task) <li>{{ $task }}</li> @endforeach @endif </ul> </body> </html> |
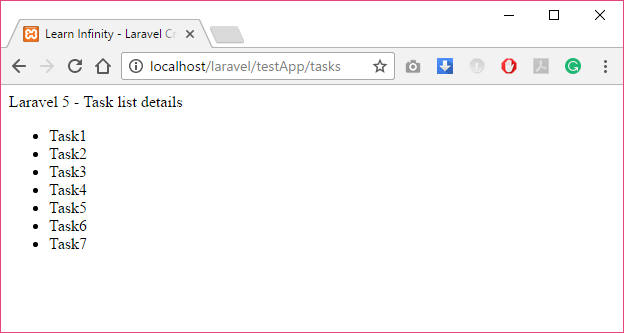
Final process:
All required details and created now we need to run the application the application path in browser. Then the outlook like,