In this tutorial, we will produce PDF document with HTML information utilizing FPDF library. In this library, there are elements to include a large portion of PDF pages with required size like A4, A3, letter pad and much more, set…
MySqli is updated version and gives an object oriented and the number of enhancement over the regular MySql extension. These extensions are much faster, efficient and totally secure against SQL injections. In this post, we will understate the basic usage…
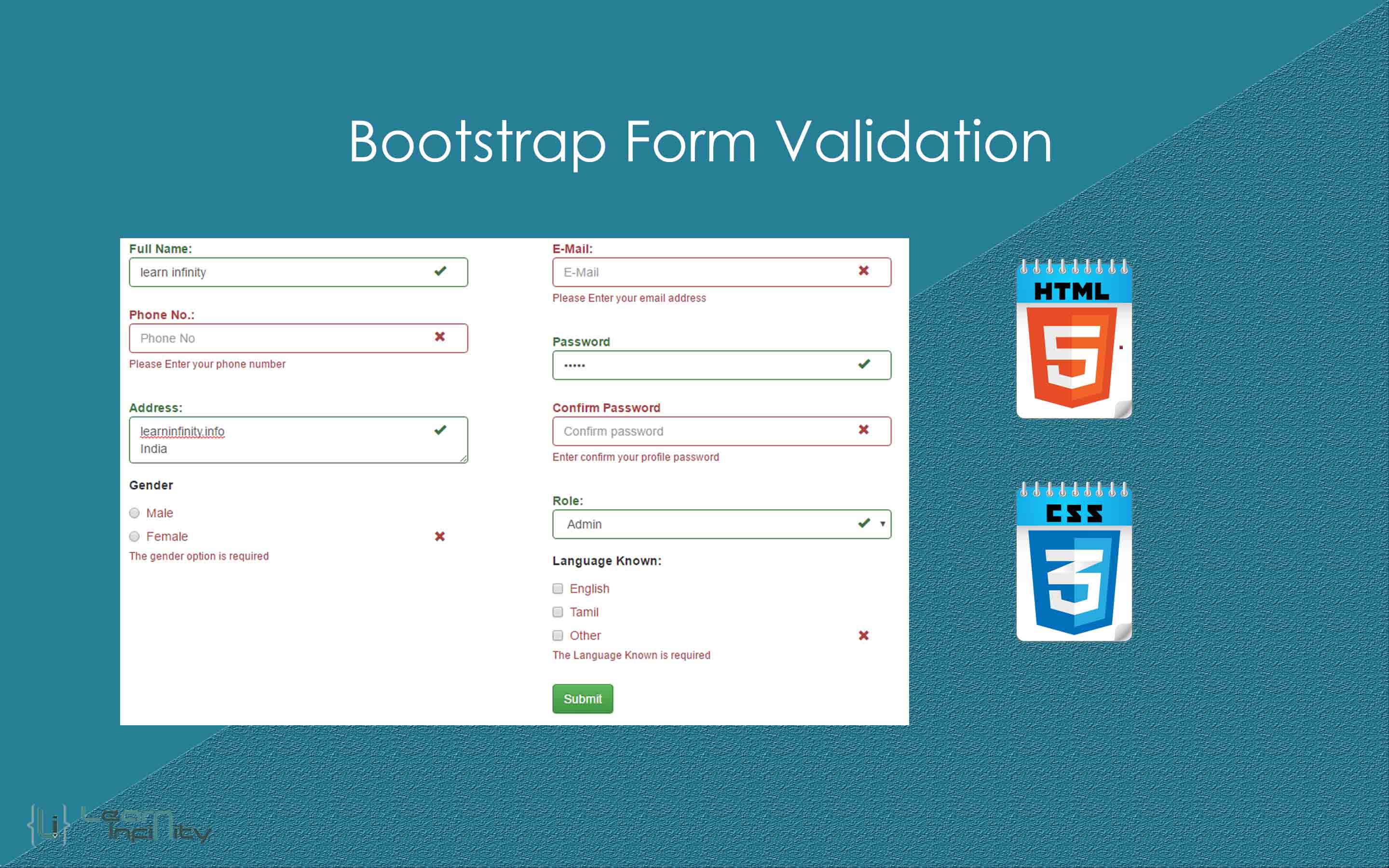
Most of the time we need to validate the user inputs before submitting the form value to the server side script. It will help to collect required information from users. We are using bootstrap form validation using bootstrap validator jQuery…
A jQuery/Bootstrap Password Strength Notifier module that produces an advance bar beneath your secret key field to tell the watchword quality and presentations solid watchword prerequisite messages to provoke a client with right solid secret key.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 |
<!Doctype html> <html> <head> <title>Password Strength Notifier</title> <link rel="stylesheet" href="assets/bootstrap.min.css"> <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css"> <style> .progress { margin: 10px; } .password-score { font-size: 25px; } </style> </head> <body> <div class="container"> <div class="row"> <div class="col-md-offset-3 col-md-6"> <form> <h1>Password Strength Notifier</h1> <div class="form-group"> <label for="password">Check Your Password Strength :</label> <input type="password" class="form-control" id="your_password" placeholder="Enter Your Password"> </div> </form> </div> </div> </div> <script src="assets/jquery-1.12.4.min.js"></script> <script src="assets/bootstrap.min.js"></script> <script src="assets/jquery.passwordstrength.js"></script> <script> $('#your_password').passwordStrength(); </script> </body> </html> |
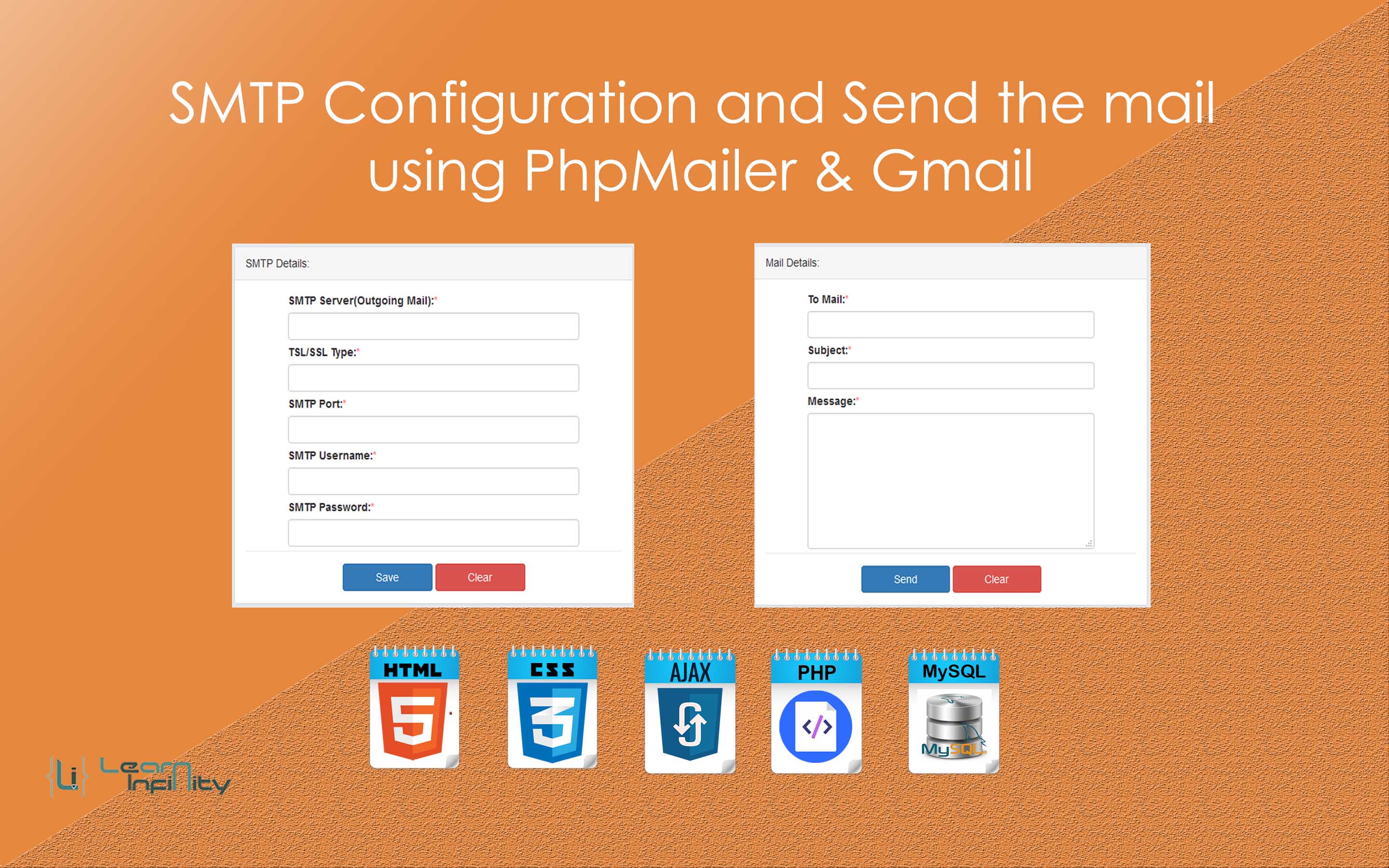
PHPMailer is a standout amongst the most well-known open source PHP libraries to send messages. In this article, we will discuss why you should utilize PHPMailer rather than PHP’s mail() capacity and we’ll demonstrate to some code tests on generally…
Laravel present easy and very strong templating engine. This templating engine connects one or more templates which are made by inheritance and part to produce required views page. Blade template has its own control construction like loops and conditional statements….
In this exercise, we will see an illustration program to figure out how to do Form submission with PHP, MySQL with Ajax-Post. Here we will go to handle the data values into a database as well as view page with the help of front-end…
In this tutorial, we will see you how to upload multiple images using PHP. In many cases, we need to upload multiple images and submit to the server for the different scenario. Then we need to keep the uploaded documents…
In this post, I will tell you how to replace characters with a special character in PHP. In a rare scenario, we need to hide particular information from original for security purposes. For example, when we made any transaction bank…
In this exercise, I will reveal to you how to make a picture from URL and save it as a picture in a required index utilizing PHP. You need to enter finish URL path of the picture in the content…