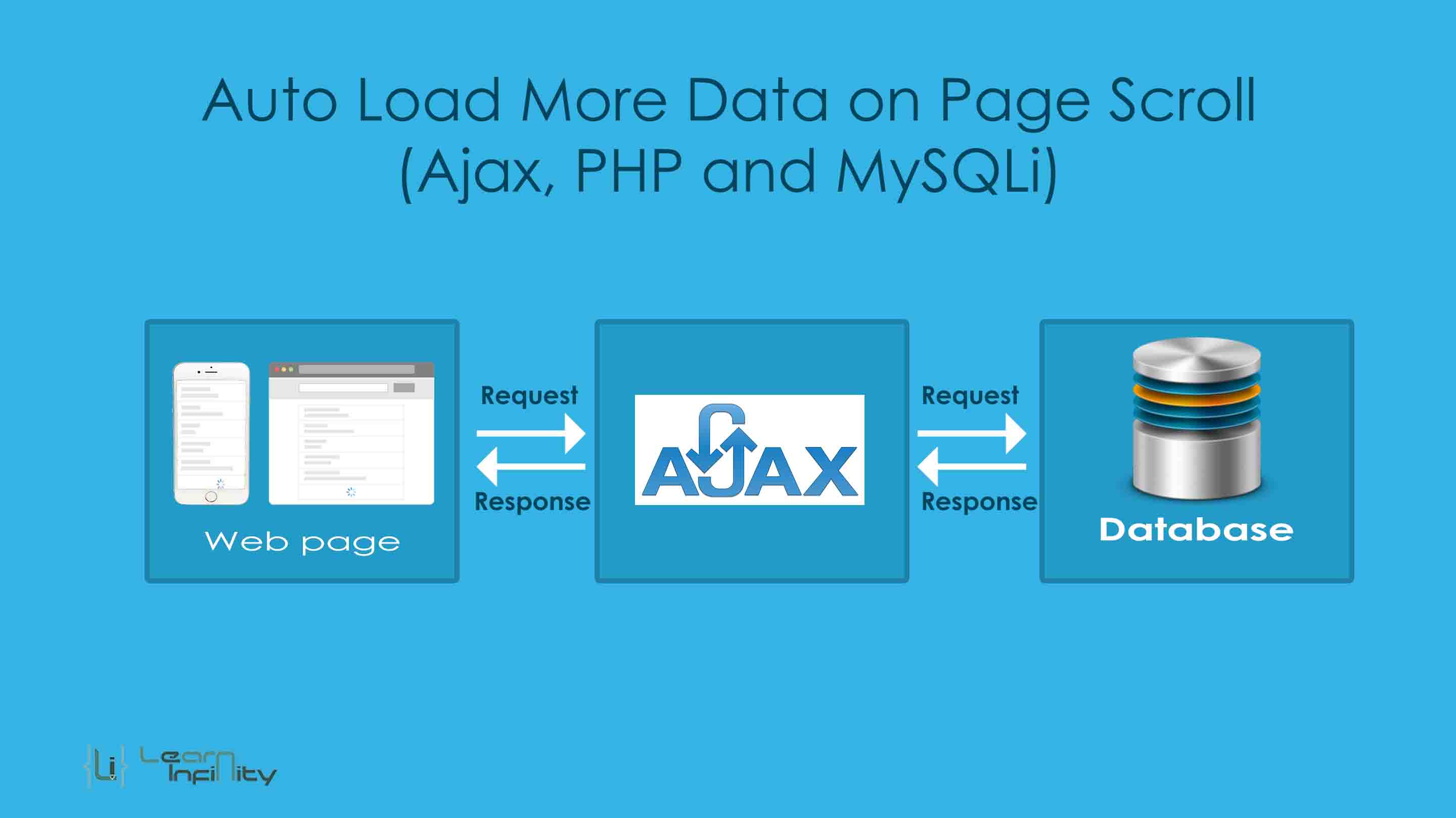
In this post, we will see how we can load more post details list with the help of Ajax. This technique helps us to load the page quickly. At the initial page load time have some limited post details only. Whenever the page scrolling at end of the page it trigger the ajax request to server and get and load specified list of the post details at the end of the post list container. Load more data method is very useful because the data is loaded without loading or redirecting the page.
Using MySQLi select query with limit option help us to get the required count of the post from Database. The limit option has two keys. One is starting position of record position in the total record. The second one is a count of record wants to get from the selected list.
Step 1: Define a post display area with an initial set of records using PHP and MySQL with a limit option. Select query with limit option use to fetch no. of rows from database.
|
1 |
SELECT * FROM TABLE_NAME LIMIT START_POINT,ROWS_COUNT; |
html veiw page format
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 |
<div class="post-data-list"> <?php $query = mysqli_query($con, "SELECT * FROM li_ajax_post_load ORDER BY post_id DESC"); $totalRecord = mysqli_num_rows($query); //get rows query $query = mysqli_query($con, "SELECT * FROM li_ajax_post_load ORDER BY post_id DESC LIMIT 0,5"); //number of rows $rowCount = mysqli_num_rows($query); if($rowCount > 0){ while($row = mysqli_fetch_assoc($query)){ $tutorial_id = $row['post_id']; ?> <div class="li-post-group"> <h4 class="li-post-title"><?php echo ucfirst($row["post_title"]); ?></h4> <p class="li-post-desc"><?php echo ucfirst($row["post_desc"]); ?></p> </div> <?php } } ?> </div> <div class="show-more load-post" title="More posts"> <i class="fa fa-circle-o-notch fa-spin fa-fw"></i> Loading... </div> |
Step 2: Window Scroll() function help us to load the data while page scrolling reached at end of window.
|
1 2 3 4 |
$(window).scroll(function(){ ....... ....... }); |
and write an Ajax script to get the records from Database and append the response data into post display area.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 |
$(document).ready(function(e){ $showPostFrom = 0; $showPostCount = 5; $totalRecord = <?php print_r($totalRecord); ?>; $(window).scroll(function(){ $postCount = $('.li-post-group:last').index() + 1; if (($(window).scrollTop() == $(document).height() - $(window).height()) && ($postCount < $totalRecord) ){ $showPostFrom += $showPostCount; $('.load-post').show(); $.ajax({ type:'POST', url:'ajax_more.php', data:{ 'action':'showPost', 'showPostFrom':$showPostFrom, 'showPostCount':$showPostCount }, success:function(data){ if(data != ''){ $('.load-post').hide(); $('.post-data-list').append(data).show('slow'); }else{ $('.show-more').hide(); } } }); } }); }); |
Step 3: Define a request handling PHP script for getting the records and response for the request.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 |
<?php require_once('../connections/mysqli_connect.php'); $actionName = $_POST["action"]; if($actionName == "showPost"){ $showPostFrom = $_POST["showPostFrom"]; $showPostCount = $_POST["showPostCount"]; //get rows query $query = "SELECT * FROM li_ajax_post_load ORDER BY post_id DESC LIMIT ".$showPostFrom.",".$showPostCount; $result = mysqli_query($con, $query); //number of rows $rowCount = mysqli_num_rows($result); if($rowCount > 0){ while($row = mysqli_fetch_assoc($result)){ $tutorial_id = $row["post_id"]; ?> <div class="li-post-group"> <h4 class="li-post-title"><?php echo ucfirst($row["post_title"]); ?></h4> <p class="li-post-desc"><?php echo ucfirst($row["post_desc"]); ?></p> </div> <?php } ?> <?php } } ?> |