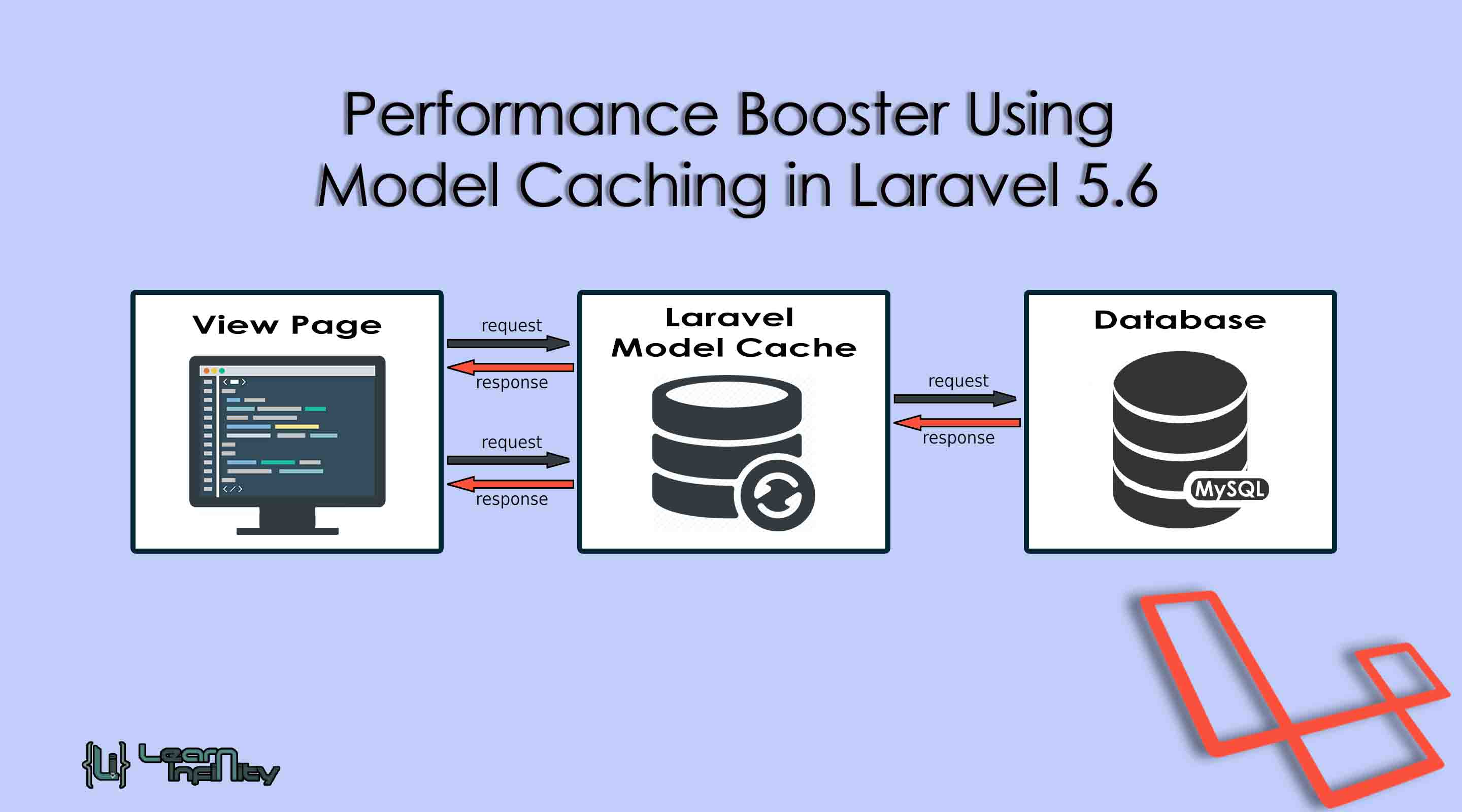
Hi, in this post we learn about Performance Booster Using Model Caching in Laravel 5.6. Nowadays most of the business and nonbusiness operation are running in web-based application only. In that, we are always facing worst page loading speed and query execution time to get operation data from a database. It happens because of a lot of repeated query running while all every page gets to start load. Every application will get execute all query before a page will load. For this worst reason, we need to wait till all listed query are get executed. Here we can resolve this issue by using Model Caching package using Laravel 5.6. This package helps us to reduce query execution time and improve page loading time to run the application as faster before it. Here Model caching will avoid repeated query executions in the model itself.
Simple example, just think we have Product Brands and Products table data in a database. Here each Product Brand has many Products and Product should have one Product Brand. In this scenario, we get the Products list means every query will run to fetch corresponding Product Brand details. So we have 1000 Products means 1000 corresponding Product Brand query also executed. It always running 2000 query to make a view page. Using Model Caching in particular model class means it will run at the first time of page load and get into cacheable with fetched data. If next time you load the same page means you get a page with data without query executing that means Zero Query running. This Model Caching library supports to entirely cache complete eloquent objects and decrease queries to Zero.
You don’t bother about modified or newly created data-sets using in a real-time application. Model Caching will get automatically updated caching data-set when every particular model gets modified operation like Create, Update, Delete ext.
Step 1: Install Laravel
Here, we need new Laravel application for Performance booster using model caching Package and demonstration. the following command helps to create a new application.
|
1 |
composer create-project --prefer-dist laravel/laravel myLaravel |
Step 2: Install Package
In this step, we have to download barryvdh/laravel-debugbar and genealabs/laravel-model-caching package goto your command and run the following command
|
1 2 3 |
composer require barryvdh/laravel-debugbar composer require genealabs/laravel-model-caching |
Step 3: Publish Installed package
Here we are going to publish the install package with a help of the following command. Here we publish the package with a common command.
|
1 |
php artisan vendor:publish |
Step 4 : Create Model, Controller & View
Here, we need to create a Model, Controller, and Migration for Product using Laravel 5.6 composer artisan command, so first fire bellow command:
|
1 |
php artisan make:model Product -mc |
Above command, help us to create Model, Controller, and Migration for Product master. In migration table file, we need to add the required no of columns details for event table like name, price, and description etc.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 |
<?php use Illuminate\Support\Facades\Schema; use Illuminate\Database\Schema\Blueprint; use Illuminate\Database\Migrations\Migration; class CreateProductsTable extends Migration { /** * Run the migrations. * * @return void */ public function up() { Schema::create('products', function (Blueprint $table) { $table->increments('id'); $table->string('name'); $table->text('description'); $table->float('price'); $table->timestamps(); }); } /** * Reverse the migrations. * * @return void */ public function down() { Schema::dropIfExists('products'); } } |
Then we need to go and update the Product model file in our application like fillable, primary key, product, etc. Product model files present at app/Product.php path and just update with following details in it. Here we need to include model caching lib detail in namespace and add use Cachable with in a model class.
|
1 2 3 4 5 6 7 8 9 10 11 12 |
<?php ..... ..... use GeneaLabs\LaravelModelCaching\Traits\Cachable; class Product extends Model { use Cachable; .... .... } |
and final Model Class file link,
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
<?php namespace App; use Illuminate\Database\Eloquent\Model; use GeneaLabs\LaravelModelCaching\Traits\Cachable; class Product extends Model { use Cachable; protected $fillable = [ 'name', 'description', 'price', ]; } |
Step 5: Routes Definition
In the fifth step, we want to add new routes for showing Product model caching with new event form controls. so just goto routes/web.php file and update the following routes to access data table operation in our application.
|
1 |
Route::get('model-caching', 'ProductController@getProductList')->name('model.caching'); |
Step 6: Create Controller with Methods without model caching
On this step, we want to make a new controller for model caching operations in laravel application. After creating a controller file we need to define a methods and handling function in it.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
<?php namespace App\Http\Controllers; use Illuminate\Http\Request; use App\Product; class ProductController extends Controller { public function getProductList(){ $products = Product::get(); // or $products = Product::where('price', '>', '72238')->get(); // or $products = Product::where('price', '<', '5000')->get(); // or $products = Product::where('name', 'like', '%phone%')->get(); return view('products', compact('products')); } } |
Step 7: Blade File Defining
In the final step, we make a one blade file with Product details in table format. Following code help us to show the Product List in laravel application using genealabs/laravel-model-caching package.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 |
@extends('layouts.app') @section('content') <div class="container"> <div class="panel panel-primary"> <div class="panel-heading">Import and Export Data Into Excel and CSV in Laravel 5 Using maatwebsite</div> <div class="panel-body"> {!! Form::open(array('route' => 'product.import','method'=>'POST','files'=>'true')) !!} <div class="row"> <div class="col-xs-10 col-sm-10 col-md-10"> @if (Session::has('success')) <div class="alert alert-success">{{ Session::get('success') }}</div> @elseif (Session::has('warnning')) <div class="alert alert-warnning">{{ Session::get('warnning') }}</div> @endif <div class="form-group"> {!! Form::label('sample_file','Select File to Import:',['class'=>'col-md-3']) !!} <div class="col-md-9"> {!! Form::file('products', array('class' => 'form-control')) !!} {!! $errors->first('products', '<p class="alert alert-danger">:message</p>') !!} </div> </div> </div> <div class="col-xs-2 col-sm-2 col-md-2 text-center"> {!! Form::submit('Upload',['class'=>'btn btn-success']) !!} </div> </div> {!! Form::close() !!} <div class="row"> <div class="col-xs-12 col-sm-12 col-md-12"> <br/><Br/> <a href="{{ route('product.export',['type'=>'xls']) }}" class="btn btn-primary" style="margin-right: 15px;">Download - Excel xls</a> <a href="{{ route('product.export',['type'=>'xlsx']) }}" class="btn btn-primary" style="margin-right: 15px;">Download - Excel xlsx</a> <a href="{{ route('product.export',['type'=>'csv']) }}" class="btn btn-primary" style="margin-right: 15px;">Download - CSV</a> <br/><Br/> <table width="100%" border="1" cellpadding="10"> <tr> <th>Name</th> <th>Description</th> <th width="10%">Price</th> </tr> @foreach($products as $product) <tr> <td>{{$product->name}}</td> <td>{{$product->description}}</td> <td>{{$product->price}}</td> </tr> @endforeach </table> </div> </div> </div> </div> </div> @endsection |
Now you are ready to see the demonstration of Model caching for application Performance Booster using laravel 5.6.