This post explains how to build a CRUD (Create-Read-Update-Delete) procedures in PHP and MySQL using PDO (PHP Data Objects). PDO is a PHP advance version that implements an intermediate to using MySQL databases in PHP. PDO is compact and strong….
This post explains how to build a CRUD (Create-Read-Update-Delete) procedures in PHP and MySQL using PDO (PHP Data Objects). PDO is a PHP advance version that implements an intermediate to using MySQL databases in PHP. PDO is compact and strong….
In many cases, we want to identify where the form request raised by human, robots or spammers. For a secure application, we need to identify form request raised by human only. To enable this Google reCaptcha API to help us…
In this post, I show you how to create a cascading dropdown list with JSON datasets. The relevant list fields will load the data list with help of dependent selected list value. The dependent selected list are filed with the…
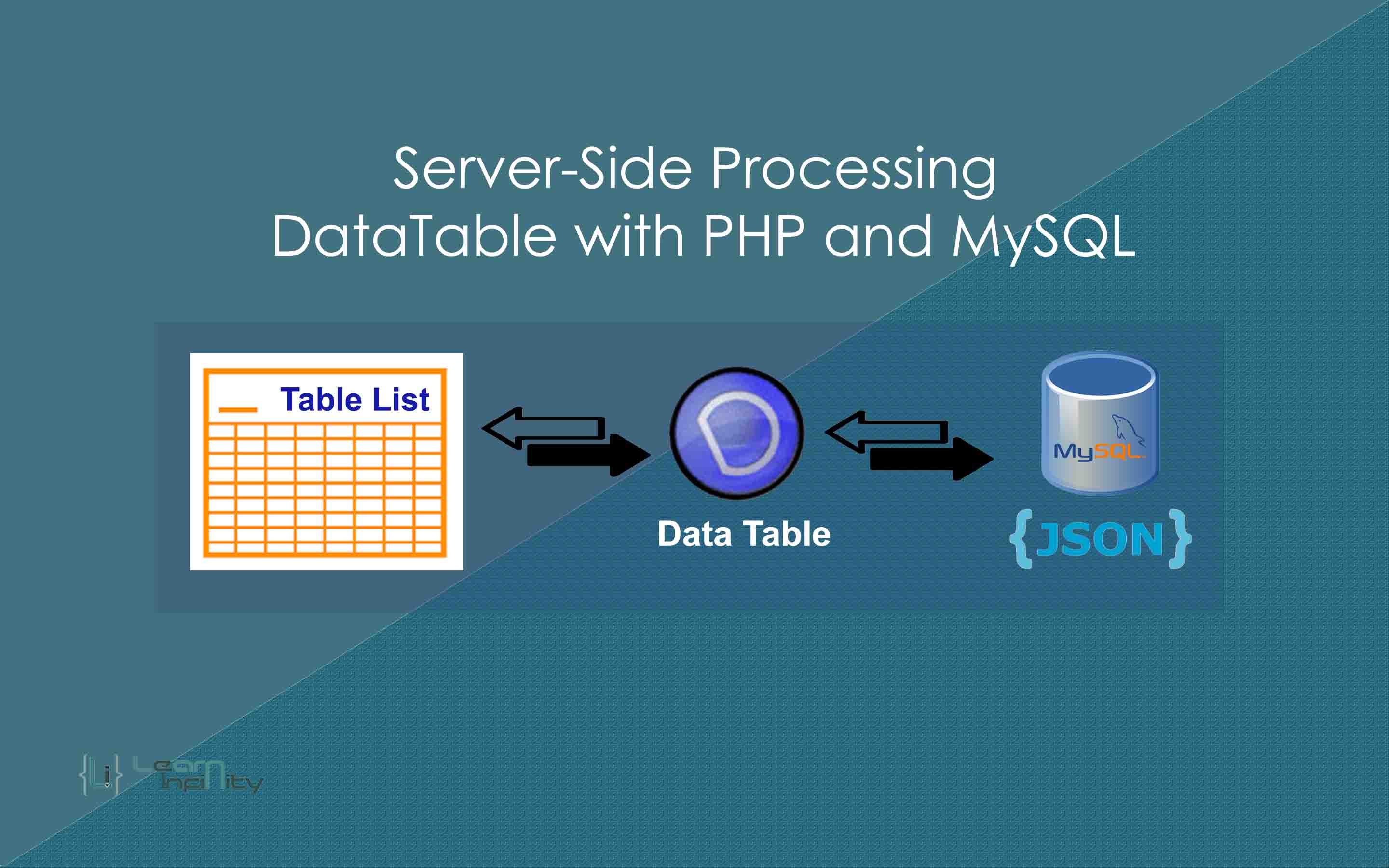
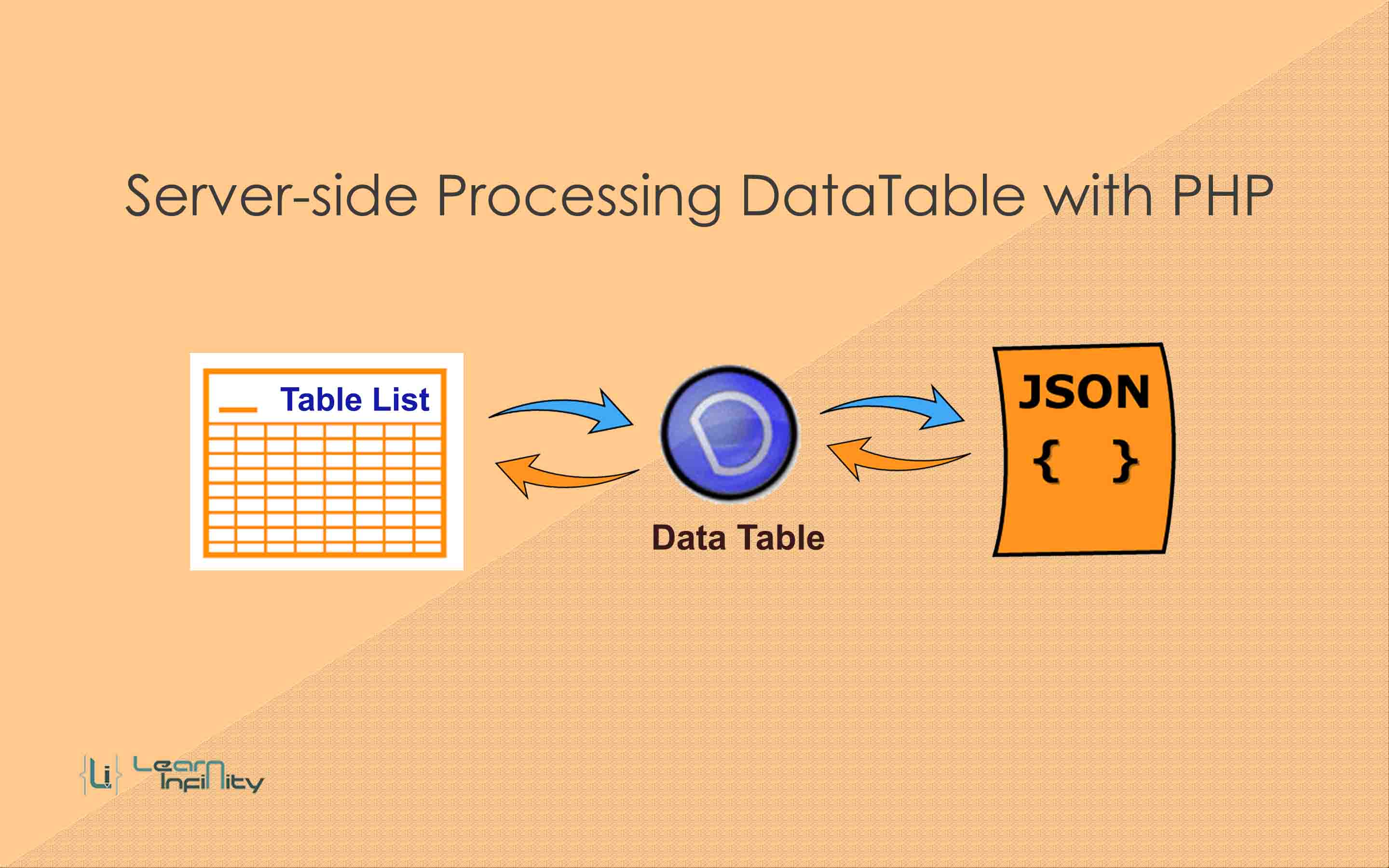
DataTables is a jQuery library used to show the entire list of records in an HTML table. It combines some features like key search, pagination list, data sorting, filter and etc. In DataTables we can limit the number of records…
In this post, we will know the most useful method laravel 5.2. Here we will create a simple Create Read Update Delete (CRUD) application with Laravel 5.2. Following steps help to beginners for implement Create Read Update Delete (CRUD) procedures…
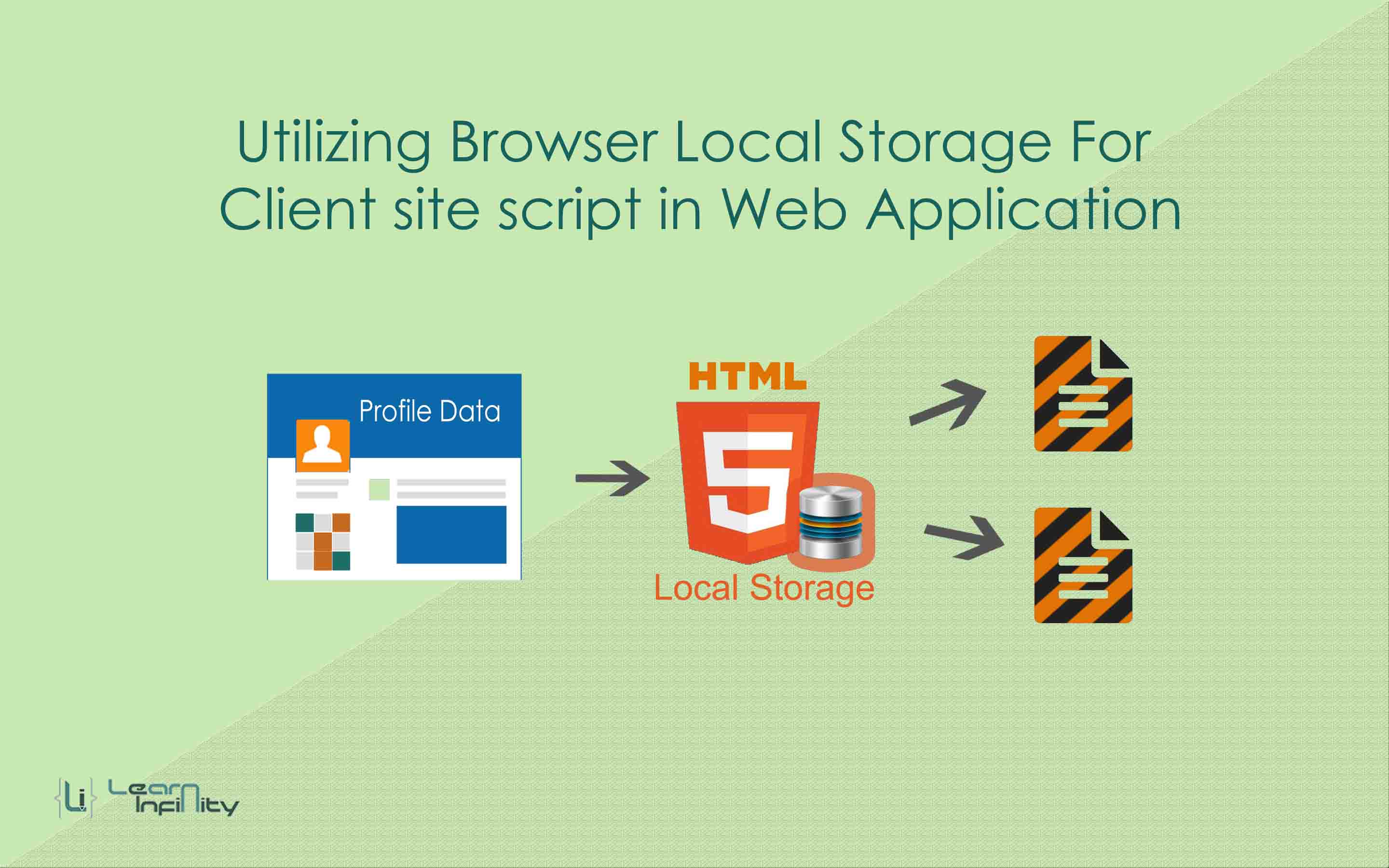
Local storage is utilized to save data locally within user’s browser. You can save a huge quantity of data locally and it is more secure. In many cases, we face some issues while handling data between the pages. If you…
DataTables is a jQuery library used to show the entire list of records in an HTML table. It combines some features like key search, pagination list, data sorting, filter and etc. In DataTables we can limit the number of records…
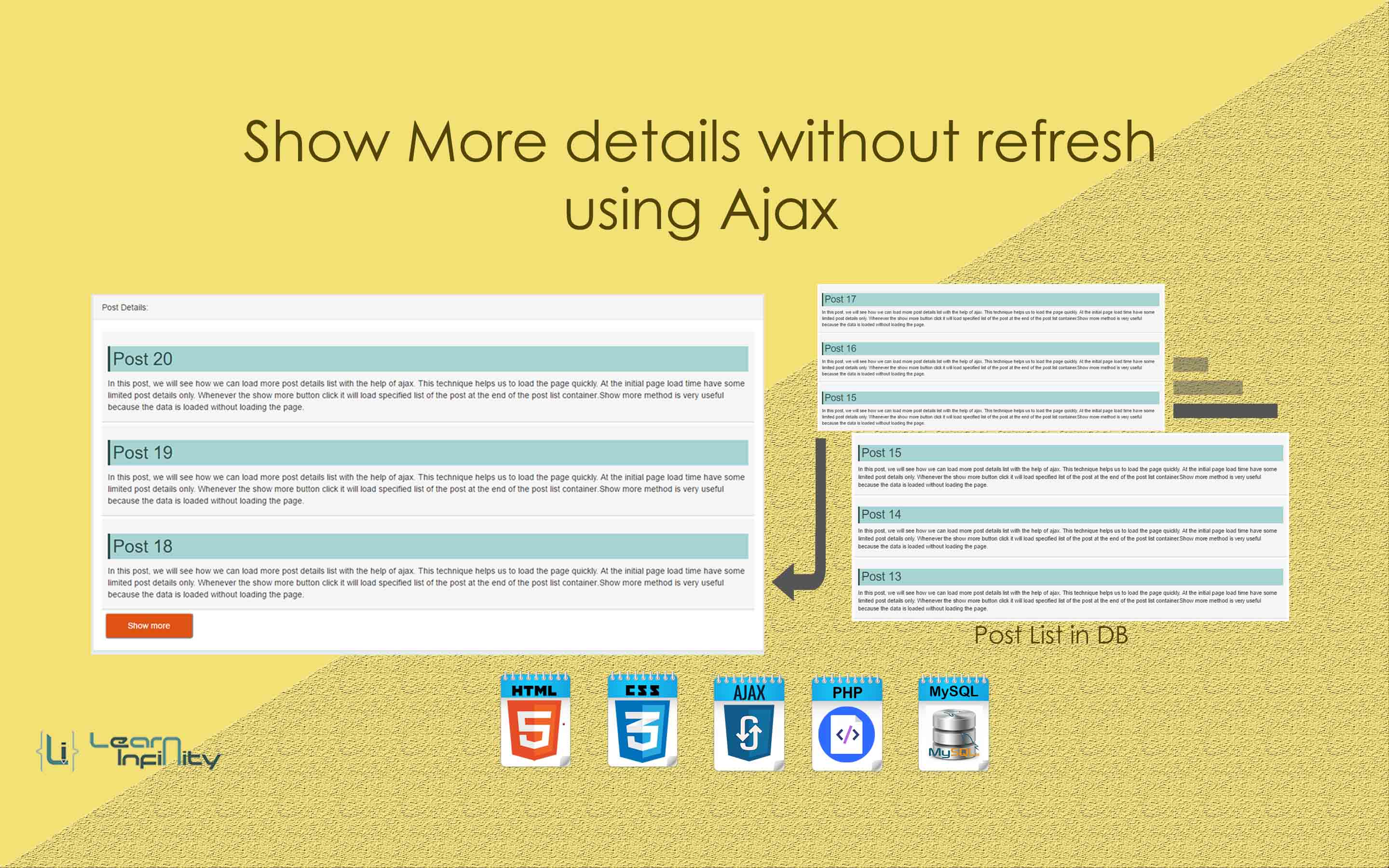
In this post, we will see how we can load more post details list with the help of Ajax. This technique helps us to load the page quickly. At the initial page load time have some limited post details only….
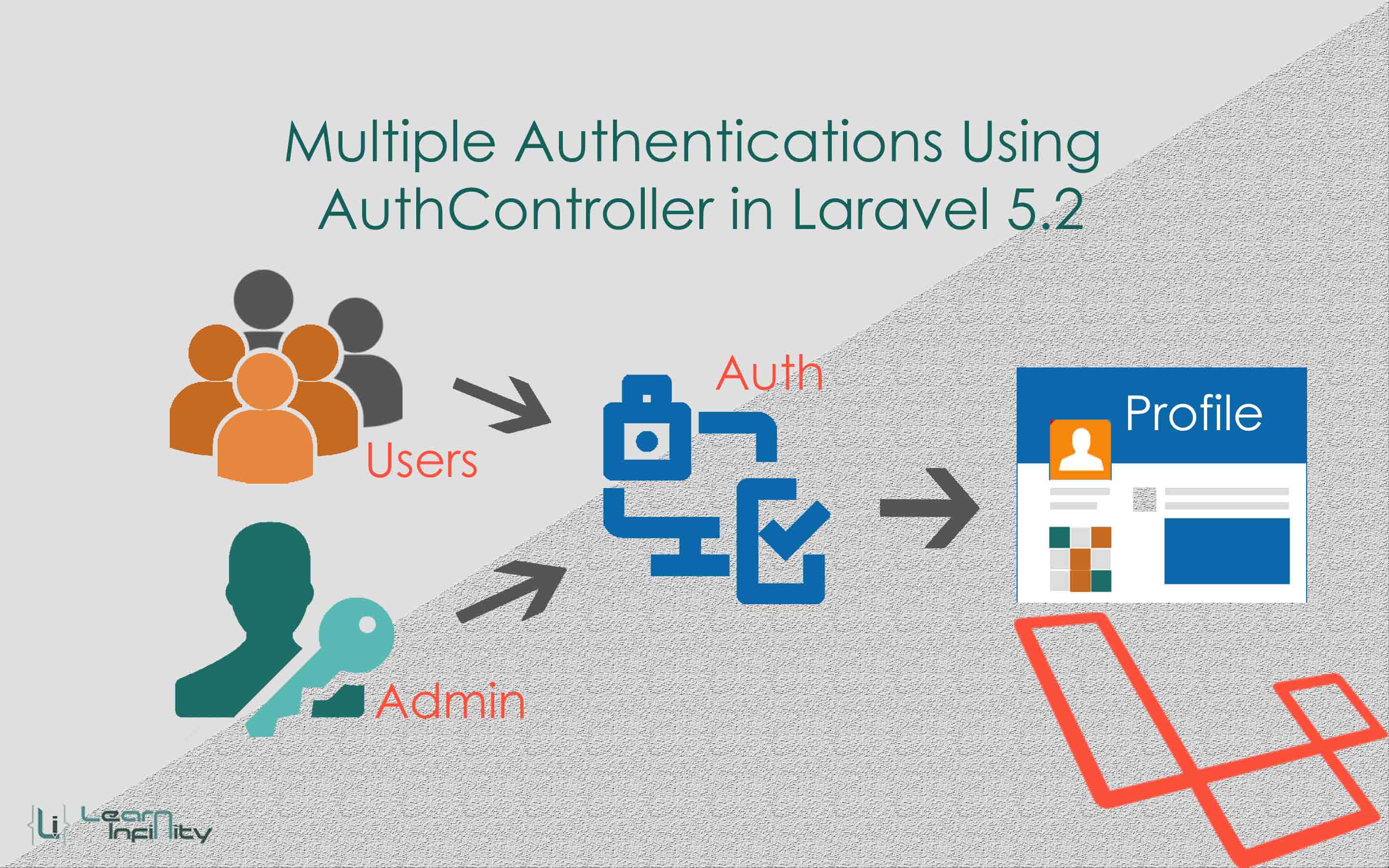
Multiple authentications are very important in the big application of laravel. If you work on a big project then you frequently prefer to various tables, like we always prefer “users” table for an end user registration and “admins” table for…